谷歌放豪言:Chrome 浏览器给用户节约了1万年的网页等待时间
2023-11-10 20:17:38
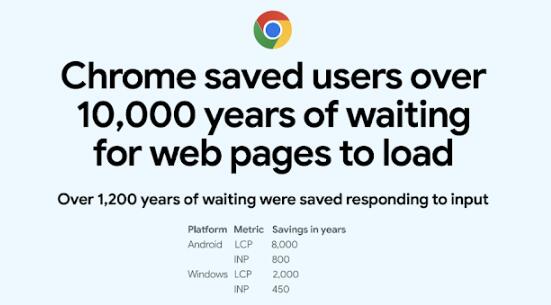
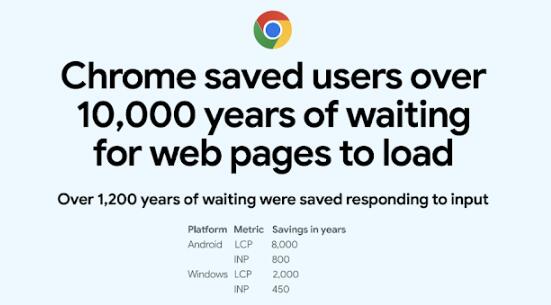
Chrome 作为时下主流浏览器,在 pc、移动端的市场占有率一直处于遥遥领先地位。近日,谷歌在 ChromiumBlog上表示,Chromium团队在引入Core Web Vitals(CWV,网站性能指标)体验优化之后,Chrome 浏览器(桌面版和 Android 版)已经为用户节省了一万年的网页加载时间。
谷歌在文章中介绍了 CWV 指标改进的背景、优化措施进而提升用户体验,让网页加载变得更快的同时,开发者生态系统也在努力改善网页性能。以下是对原文的编译。
2020年,谷歌引入了 Web Vitals 基本质量信号,旨在确保更好的用户体验。如今,有40% 的网站通过了所有的核心网络指标,网页加载的和响应交互都变得更加快速。借此,本文将详细记录这次性能优化旅程以及在浏览器和生态系统中实现这些成就所做的具体工作。

Chrome 对速度的追求
高效快速地提供信息和服务一直是谷歌业务的核心,也是 Chrome 团队的工作动力。长期以来,他们注意到,即使网站在一段时间之内改善了性能,但随着时间的推移,性能会随之下降,即使Chrome 搜索速度再快,当页面加载缓慢时,用户体验也会受到影响。
既然无法帮助这些网站提高性能,那该如何提高用户体验呢?为此,谷歌搜索团队和Chrome 团队展开协作,合力解决网页性能、加载等诸多用户体验问题。
定义快速网络
他们检查了数百万个网页之后,给那些快速、用户友好的网页定义了一个公共标准(最初发布在《Web Vitals 背后的科学》),并将规范和数据发布到开放的生态系统获取一些反馈。其次,他们还引入了核心网络指标(CWV),诸如具有突破性指标的最大内容绘制(LCP),进而可以查看用户在某个网页的停留时长。
2021年8月,谷歌更新了搜索排名算法,这里面考虑了是否满足 CWV 所确定的速度和可用性标准等因素。
小改变带来的大提升
在引入 CWV 等指标及调整后,Chrome 的平均页面加载速度快了166毫秒。到目前为止,该项目已为用户节省了超过10000年的网页等待加载时间,以及超过12000年的等待网页响应用户输入时间。而且,网络的速度还在不断提高。在跟踪了符合 CWV 的导航次数改进后,他们得到了最新的数据是,移动端为64.45%(比原来64% 高了一点)桌面端68.39%(原来是67%)。Chrome 数据团队预测年底的通过率会达到约69%。
多项优化措施
后退/前进缓存(bfcache)旨在通过启用即时的后退和前进导航来改善浏览体验。BFCache 的命中率在 Android(3.6%)和桌面(1.8%)上逐月提高。
另一个具有特别影响的优化示例是PreconnectOnAnchorInteraction 功能,它在指针按下而不是指针抬起时连接到来源。这个完全推出的功能在 Android/桌面上使中位数 LCP 改善了6/10毫秒(0.4/1%),并且跨源 LCP 在 Android 和桌面上改善了约60毫秒。该功能的推出还导致内容广告收入增加了0.08%,凸显了性能优化对用户参与度和生态系统健康的重大影响。
预渲染功能,通过在用户实际访问之前对页面进行渲染,使页面可以立即加载。通过在地址栏直接输入 URL 加载页面时进行预渲染,根据平台不同,中位数 LCP 可以提高500-700毫秒(14-25%),全局中位数 LCP 在所有导航中提高了6.4毫秒。他们目前正在推出由地址栏发起的搜索的预渲染功能。
Chrome一直在努力将后台标签页保持在用户的视线之外。在 Windows11上实施的后台标签页限制运行于 EcoQOS,以及在 macOS 上的任务角色和 QoS 调整,已经改善了最大内容绘制(LCP)和与下一次绘制的交互(INP)。
Web 现代化能够运行各种类型的应用程序,这也需要管理这种工作负荷。他们一直在优化多个活动标签页下的 Chrome,并且很高兴地报告,在过去6个月中通过调度和争用的改进,INP 提高了5%,LCP 提高了2%。
在2022年,他们还对 Chrome 的页面加载代码进行了有针对性的改进。这导致 Android 上的 LCP 提高了10%,CWV 通过率提高了1.5%。
Chrome的渲染器也进行了一些改进。渲染器的主线程包括 JavaScript、渲染和图像加载的任务队列。一些改变优化了这些任务的优先级,以实现最佳的CWV,这些改进包含:高优先级的图像加载、延迟后优先合成、SVG 栅格优化。
Chrome 优先加载 HTML 中解析的前五个图像的示例。这将 LCP 从3.1秒改善到了2.5秒。
对生态的影响
博客中列举了CWV对给网站生态带来的变化,其中最重要的成就是驱动超三分之一的内容管理系统WordPress的性能改进,对比基于 LCP的 WordPress6.2,WordPress6.3的主题加载速度提高了27%,经典主题加载速度提高了18% 。
通过 CWV 三项核心指标(LCP、FID、CLS)并获得“良好”体验的 Web 占比
在 JavaScript 框架上,Chrome Aurora 与 Next.js、Angular 和 Nuxt 合作发布基于性能为重点的功能,如 next/script 组件、NgOptimizedImage 和nuxt/google-fonts。在2022年,Next.js 的通过率从20.4% 提高到27.3%,Angular 的通过率从7.6% 提高到13.2%,Nuxt 的通过率从15.8% 提高到20.2%。
在商业方面,性能优化带来了显著的增长。例如,RedBus 改善了 INP,并观察到转化率增加了7%。Economic Times 改善了 INP,页面浏览量增加了42%,跳出率减少了49%。Meesho 成功将 LCP 从6.9秒降低到2.5秒,跳出率减少了16.6%,转化率增加了3%。
以上所列举的数据不仅仅只是数据变化,更多的是带来了用户体验的提升。
谷歌在文章中介绍了 CWV 指标改进的背景、优化措施进而提升用户体验,让网页加载变得更快的同时,开发者生态系统也在努力改善网页性能。以下是对原文的编译。
2020年,谷歌引入了 Web Vitals 基本质量信号,旨在确保更好的用户体验。如今,有40% 的网站通过了所有的核心网络指标,网页加载的和响应交互都变得更加快速。借此,本文将详细记录这次性能优化旅程以及在浏览器和生态系统中实现这些成就所做的具体工作。

Chrome 对速度的追求
高效快速地提供信息和服务一直是谷歌业务的核心,也是 Chrome 团队的工作动力。长期以来,他们注意到,即使网站在一段时间之内改善了性能,但随着时间的推移,性能会随之下降,即使Chrome 搜索速度再快,当页面加载缓慢时,用户体验也会受到影响。
既然无法帮助这些网站提高性能,那该如何提高用户体验呢?为此,谷歌搜索团队和Chrome 团队展开协作,合力解决网页性能、加载等诸多用户体验问题。
定义快速网络
他们检查了数百万个网页之后,给那些快速、用户友好的网页定义了一个公共标准(最初发布在《Web Vitals 背后的科学》),并将规范和数据发布到开放的生态系统获取一些反馈。其次,他们还引入了核心网络指标(CWV),诸如具有突破性指标的最大内容绘制(LCP),进而可以查看用户在某个网页的停留时长。
2021年8月,谷歌更新了搜索排名算法,这里面考虑了是否满足 CWV 所确定的速度和可用性标准等因素。
小改变带来的大提升
在引入 CWV 等指标及调整后,Chrome 的平均页面加载速度快了166毫秒。到目前为止,该项目已为用户节省了超过10000年的网页等待加载时间,以及超过12000年的等待网页响应用户输入时间。而且,网络的速度还在不断提高。在跟踪了符合 CWV 的导航次数改进后,他们得到了最新的数据是,移动端为64.45%(比原来64% 高了一点)桌面端68.39%(原来是67%)。Chrome 数据团队预测年底的通过率会达到约69%。
多项优化措施
后退/前进缓存(bfcache)旨在通过启用即时的后退和前进导航来改善浏览体验。BFCache 的命中率在 Android(3.6%)和桌面(1.8%)上逐月提高。
另一个具有特别影响的优化示例是PreconnectOnAnchorInteraction 功能,它在指针按下而不是指针抬起时连接到来源。这个完全推出的功能在 Android/桌面上使中位数 LCP 改善了6/10毫秒(0.4/1%),并且跨源 LCP 在 Android 和桌面上改善了约60毫秒。该功能的推出还导致内容广告收入增加了0.08%,凸显了性能优化对用户参与度和生态系统健康的重大影响。
预渲染功能,通过在用户实际访问之前对页面进行渲染,使页面可以立即加载。通过在地址栏直接输入 URL 加载页面时进行预渲染,根据平台不同,中位数 LCP 可以提高500-700毫秒(14-25%),全局中位数 LCP 在所有导航中提高了6.4毫秒。他们目前正在推出由地址栏发起的搜索的预渲染功能。
Chrome一直在努力将后台标签页保持在用户的视线之外。在 Windows11上实施的后台标签页限制运行于 EcoQOS,以及在 macOS 上的任务角色和 QoS 调整,已经改善了最大内容绘制(LCP)和与下一次绘制的交互(INP)。
Web 现代化能够运行各种类型的应用程序,这也需要管理这种工作负荷。他们一直在优化多个活动标签页下的 Chrome,并且很高兴地报告,在过去6个月中通过调度和争用的改进,INP 提高了5%,LCP 提高了2%。
在2022年,他们还对 Chrome 的页面加载代码进行了有针对性的改进。这导致 Android 上的 LCP 提高了10%,CWV 通过率提高了1.5%。
Chrome的渲染器也进行了一些改进。渲染器的主线程包括 JavaScript、渲染和图像加载的任务队列。一些改变优化了这些任务的优先级,以实现最佳的CWV,这些改进包含:高优先级的图像加载、延迟后优先合成、SVG 栅格优化。
Chrome 优先加载 HTML 中解析的前五个图像的示例。这将 LCP 从3.1秒改善到了2.5秒。
对生态的影响
博客中列举了CWV对给网站生态带来的变化,其中最重要的成就是驱动超三分之一的内容管理系统WordPress的性能改进,对比基于 LCP的 WordPress6.2,WordPress6.3的主题加载速度提高了27%,经典主题加载速度提高了18% 。
通过 CWV 三项核心指标(LCP、FID、CLS)并获得“良好”体验的 Web 占比
在 JavaScript 框架上,Chrome Aurora 与 Next.js、Angular 和 Nuxt 合作发布基于性能为重点的功能,如 next/script 组件、NgOptimizedImage 和nuxt/google-fonts。在2022年,Next.js 的通过率从20.4% 提高到27.3%,Angular 的通过率从7.6% 提高到13.2%,Nuxt 的通过率从15.8% 提高到20.2%。
在商业方面,性能优化带来了显著的增长。例如,RedBus 改善了 INP,并观察到转化率增加了7%。Economic Times 改善了 INP,页面浏览量增加了42%,跳出率减少了49%。Meesho 成功将 LCP 从6.9秒降低到2.5秒,跳出率减少了16.6%,转化率增加了3%。
以上所列举的数据不仅仅只是数据变化,更多的是带来了用户体验的提升。




